HTML 'big' and 'small' Tags/Elements
What Are HTML "big" and "small" Tags/Elements?
✍: FYIcenter.com
![]() "big" and "small" elements are inline elements that you can use to
specify text to be displayed in bigger and smaller font sizes respectively.
Here are basic rules about "big" and "small" elements:
"big" and "small" elements are inline elements that you can use to
specify text to be displayed in bigger and smaller font sizes respectively.
Here are basic rules about "big" and "small" elements:
- "big" and "small" elements are inline elements.
- "big" and "small" elements can not be used at block level.
- Contents of "big" elements will be displayed with a bigger font size.
- Contents of "small" elements will be displayed with a smaller font size.
Here is a good tutorial example of "big" and "small" elements:
<?xml version="1.0" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>BIG and SMALL Elements</title>
</head>
<body>
<p><big>.</big><small>o</small>o<small>O</small>O<big
>O</big>O<small>O</small>o<small>o</small
><big>.</big><small>o</small>o<small>O</small>O<big
>O</big>O<small>O</small>o<small>o</small
><big>.</big><small>o</small>o<small>O</small>O<big
>O</big>O<small>O</small>o<small>o</small
><big>.</big></p>
</body>
</html>
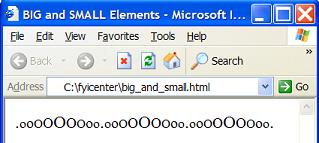
If you save the above document as big_and_small.html, and view it with Internet Explorer, you will see that letters are displayed in smaller, regular and bigger font sizes form a nice looking character line as shown below:

⇒ HTML Line Break 'br' Tag/Element
⇐ HTML 'del' and 'ins' Tags/Elements
2017-07-21, 1424🔥, 0💬