HTML Drop Down List 'option' Tag/Element
What Is an "option" Tag/Element?
✍: FYIcenter.com
![]() A "option" element is an inline element that you can use to define
one option of a dropdown input field in a form.
Here are basic rules about a "option" element:
A "option" element is an inline element that you can use to define
one option of a dropdown input field in a form.
Here are basic rules about a "option" element:
- "option" elements are inline elements.
- "option" elements can only be used as sub-elements of "select" elements.
- A "option" element can have empty content.
- A "option" element can have text content.
- A "option" element can have any sub-elements.
- A "option" element will be displayed by browsers as an option in a dropdown list.
There are two commonly used attributes for "option" elements:
- value="submitValue" - Specifies a specific value to be submitted if this option is selected. Without this attribute, the element content will be submitted.
- selected="selected" - Specifies that is option is selected by default.
Here is a tutorial example of "option" elements:
<?xml version="1.0" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>Dropdown Options</title>
</head>
<body>
<h4>Online Survey</h4>
<form action="http://localhost/submit" method="get">
<p style="background-color: #eeeeee; padding: 8px;">
Your name: <input type="text" name="name"
value="Joe"/><br/>
How did you find FYIcenter:
<select name="channel">
<option selected="selected"></option>
<option value="google">Google search</option>
<option value="yahoo">Yahoo search</option>
<option value="friend">Your friend</option>
</select><br/>
<input type="submit" value="Submit"/>
</p>
</form>
</body>
</html>
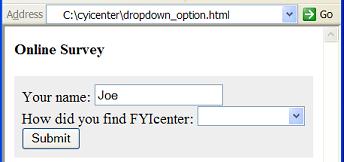
If you save the above document as dropdown_option.html, and view it with Internet Explorer, you will see a dropdown list with 4 options. Try to selection different options and submit the form to see what values are submitted:

⇒ HTML Input Field 'label' Tag/Element
2017-04-01, 1235🔥, 0💬