|
Home >> Tutorials/FAQs >> CSS Tutorials >> Index
CSS Tutorials - Specifying a Background Image
By: FYICenter.com
(Continued from previous topic...)
How To Specify a Background Image?
The quickest way to specify a background image is to use the background-image style property.
Let's try with an image from the Windows system called, follow.jpg:

The tutorial HTML and CSS document below adds a background image to the DIV tag:
<html><head>
<style type="text/css">
BODY {background-color: gray; color: white}
DIV.page {background-image: url(follow.jpg);
width: 730px; padding: 25px; text-align: left}
HR {width: 730px}
P {width: 730px; font-size: 28px}
H1 {font-size: 32px}
</style>
</head><body><center><div class="page">
<p>
<img src=fyi_banner_blended.jpg width=728 width=90>
</p>
<H1>Background Image Repeated</H1>
<hr align=left>
<p><script language="JavaScript">
for (i=0; i<10; i++) {
for (j=0; j<24; j++) {
document.write(j+' ');
}
document.write('<br/>');
}
</script></p>
<p align="right">By FYICenter.com</p>
</div></center></body></html>
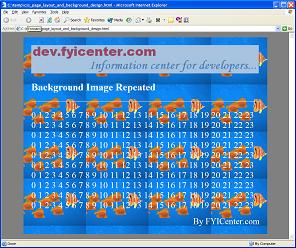
View the document in any browser, you will get something like:

(Continued on next topic...)
- What Needs To Be Considered When Designing Page Layout?
- What Is Screen Resolution?
- What Is Browser Resolution?
- How To Test Browser Resolutions?
- How Wide Do You Want Your Page Content to Be?
- What Are the Page Widths on Popular Websites?
- What Are the Length Units Used in CSS?
- How To Set Page Width Relative To the Browser Width?
- How To Set Page Width to a Fixed Value?
- How To Center Your Page in Browser Windows?
- What Happen to Images with Absolute Page Width Units?
- How To Set Page Widths to Relative Length Units?
- What Happen to Font Sizes with Relative Page Width Units?
- How To Set Font Sizes to Relative Length Units?
- What Are the Background Style Properties?
- How To Specify a Background Image?
- How To Position Background Images?
- How To Specify Two Background Images on a Page?
|