|
Home >> Tutorials/FAQs >> CSS Tutorials >> Index
CSS Tutorials - Testing Padding Spaces on All 4 Sides
By: FYICenter.com
(Continued from previous topic...)
Hot To Test Padding Spaces on All 4 Sides?
If you want test padding spaces on 4 sides of a <P> tag,
you can use the following HTML and CSS document. It allows you
to specify padding spaces with different values and validate them
with legend boxes.
<html><head>
<style type="text/css">
H1 {font-size: 20px}
DIV.page {width: 450px; border: 1px solid black}
TABLE#out {background-color: #ffdddd}
TD#box {border: 1px solid black}
P#box {width: 300px; height: 300px;
padding: 30px 10px 40px 20px;
background-color: #ddddff}
TD.legend {background-color: #ffffff}
TD.legend#top {height: 29px}
TD.legend#content {height: 230px}
TD.legend#bottom {height: 39px}
</style>
</head><body><div class="page">
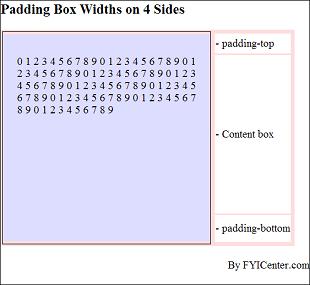
<H1>Padding Box Widths on 4 Sides</H1>
<table id=out><tr>
<td id=box><p id=box><script language="JavaScript">
for (i=0; i<10; i++) {
for (j=0; j<10; j++) {
document.write(j+' ');
}
}
</script></p></td>
<td valign=top><table>
<tr><td class=legend id=top>- padding-top</td></tr>
<tr><td class=legend id=content>- Content box</td></tr>
<tr><td class=legend id=bottom>- padding-bottom</td></tr>
</table></td>
</tr></table>
<p align="right">By FYICenter.com</p>
<div></body></html>
Save this document as paddingBox.html, and view it with a browser
you will see that the content height is reduced from 300px to 230px,
because of the top padding 30px, and the bottom padding 40px:

(Continued on next topic...)
- What Is the HTML Element Formatting Model?
- What Are the Formatting Behaviors of HTML Elements?
- What Is a Block Element?
- What Is an Inline Element?
- What Is a Floating Element?
- Hot To Specify the Content Box Size of a Block Element?
- Hot To Specify Padding Spaces of a Block Element?
- Hot To Test Padding Spaces on All 4 Sides?
- How To Specify Borders of a Block Element?
- Hot To Test Borders with Different Widths, Styles, and Colors?
- How To Specify Margin Spaces of a Block Element?
- How To Test Margin Spaces on All 4 Sides?
- How To Specify the Color of the Margin Area?
- How To Specify the Color of the Padding Area?
- What Are the Background Properties of a Block Element?
- How To Set Background to Transparent or Non-transparent?
- How To Add Images to Backgrounds?
- What Is the Text Paragraph Formatting Model?
- How In-Line Elements Are Mixed in Text Lines?
- How In-line Elements Affect Line Box Heights?
- Is FORM a Block Element?
|