|
Home >> Tutorials/FAQs >> CSS Tutorials >> Index
CSS Tutorials - How Floating Elements Are Formatted
By: FYICenter.com
(Continued from previous topic...)
How Floating Elements Are Formatted?
A floating element is a block element or in-line element being specified with the "float" style property.
If "float: left" is specified, a floating element will be formatted at the left margin of the parent element.
The current block and sub sequent blocks will be floated on the right side of this floating element.
If "float: right" is specified, a floating element will be formatted at the left margin of the parent element.
The current block and sub sequent blocks will be floated on the right side of this floating element.
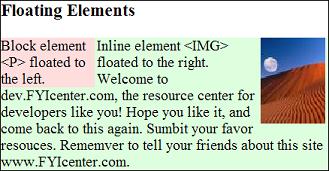
Below is a good example of a floating block element and a floating inline element:
<html><head>
<style type="text/css">
DIV.page {width: 350px; border: 1px solid black}
P {margin: 0px}
P#p1 {float: left; width: 100px}
P#p1 {background-color: #ffdddd}
P#p2 {background-color: #ddffdd}
IMG#icon {float: right}
</style>
</head><body><div class="page">
<H3>Floating Elements</H3>
<p id=p1>Block element <P> floated to the left.</p>
<p id=p2><img id=icon src=moonrise.jpg>
Inline element <IMG> floated to the right.
Welcome to dev.FYIcenter.com, the resource
center for developers like you! Hope you like it,
and come back to this again. Submit your favor resources.
Remember to tell your friends about this site
www.FYIcenter.com.</p>
<div></body></html>
Save this document as floatingElements.html, and view it with a browser,
you will see something like this:

(Continued on next topic...)
- How Many Ways Can Elements Relate to Each Other?
- How In-line Elements Are Formatted Side by Side?
- How Nested Block Elements Are Formatted?
- How Two Block Elements Are Formatted as a Stack?
- How Floating Elements Are Formatted?
- Why Is the Top Margin Not Showing?
- How Are Vertical Margins between Two Block Elements Collapsed?
- How Are Parent Padding Spaces Collapsed with the Child Margins?
- How Is the Width of a Parent Element Related to Child Elements?
- How Is the Full Width of a Block Element Extended?
- How To Test Child Full Width Extension?
- How To Test Parent Content Width Extension?
- What Are White Spaces in HTML Documents?
- How White Spaces Are Formatted?
- What Happens to Multiple White Spaces in In-line Elements?
|