|
Home >> Tutorials/FAQs >> CSS Tutorials >> Index
CSS Tutorials - Stack of Two Block Elements
By: FYICenter.com
(Continued from previous topic...)
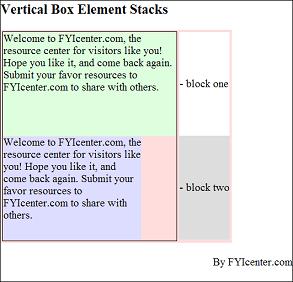
How Two Block Elements Are Formatted as a Stack?
If two block elements are coded next to each other, they will be formatted
as a vertical stack of two boxes.
The HTML and CSS document below shows you a stack of two block elements:
<html><head>
<style type="text/css">
H1 {font-size: 20px}
DIV.page {width: 425px; border: 1px solid black}
TABLE#out {background-color: #ffdddd}
TD#box {border: 1px solid black}
P#one {width: 250px; height: 150px; margin: 0px;
background-color: #ddffdd}
P#two {width: 200px; height: 150px; margin: 0px;
background-color: #ddddff}
TD.legend#w150 {height: 150px; background-color: #ffffff}
TD.legend#g150 {height: 150px; background-color: #dddddd}
</style>
</head><body><div class="page">
<H1>Vertical Box Element Stacks</H1>
<table id=out><tr>
<td id=box><p id=one>
Welcome to FYIcenter.com, the resource
center for visitors like you! Hope you like it,
and come back again. Submit your favor resources
to FYIcenter.com to share with others.
</p><p id=two>
Welcome to FYIcenter.com, the resource
center for visitors like you! Hope you like it,
and come back again. Submit your favor resources
to FYIcenter.com to share with others.
</p></td>
<td valign=top><table cellpadding=0 cellspacing=0>
<tr><td class=legend id=w150>- block one</td></tr>
<tr><td class=legend id=g150>- block two</td></tr>
</table></td>
</tr></table>
<p align="right">By FYIcenter.com</p>
<div></body></html>
Save this document as blockStack.html, and view it with a browser,
you will see how blocks are stacked together:

(Continued on next topic...)
- How Many Ways Can Elements Relate to Each Other?
- How In-line Elements Are Formatted Side by Side?
- How Nested Block Elements Are Formatted?
- How Two Block Elements Are Formatted as a Stack?
- How Floating Elements Are Formatted?
- Why Is the Top Margin Not Showing?
- How Are Vertical Margins between Two Block Elements Collapsed?
- How Are Parent Padding Spaces Collapsed with the Child Margins?
- How Is the Width of a Parent Element Related to Child Elements?
- How Is the Full Width of a Block Element Extended?
- How To Test Child Full Width Extension?
- How To Test Parent Content Width Extension?
- What Are White Spaces in HTML Documents?
- How White Spaces Are Formatted?
- What Happens to Multiple White Spaces in In-line Elements?
|