|
Home >> Tutorials/FAQs >> CSS Tutorials >> Index
CSS Tutorials - Multiple White Spaces in In-line Elements
By: FYICenter.com
(Continued from previous topic...)
What Happens to Multiple White Spaces in In-line Elements?
If there is a sequence of multiple white spaces and it is broken into pieces in different in-line elements,
it will collapsed into the first white space on the left hand side, the first white space. The HTML tags will
not stop collapsing multiple white spaces.
The following tutorial exercise shows you some good examples:
<html><head>
<style type="text/css">
H1 {font-size: 20px}
DIV.page {width: 350px; border: 1px solid black}
TABLE#out {background-color: #ffdddd}
TD#box {border: 1px solid black}
SPAN#w {background-color: #ffffff;
font-size: 24px; line-height: 36px}
SPAN#b {background-color: #ddddff;
font-size: 24px; line-height: 36px}
</style>
</head><body><div class="page">
<H1>White Spaces Collapsed to the Left</H1>
<table id=out><tr><td>
<span id=w>Welcome to</span><span id=b>FYIcenter!</span>
<br/>
<span id=w>Welcome to</span> <span id=b>FYIcenter!</span>
<br>
<span id=w>Welcome to </span><span id=b> FYIcenter!</span>
<br/>
<span id=w>Welcome to </span> <span id=b> FYIcenter!</span>
</td></tr></table>
<p align="right">By FYIcenter.com</p>
<div></body></html>
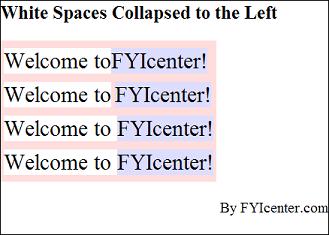
Save this document as inlineElementWhiteSpaces.html, and view it with a browser,
you will see something like this:

- How Many Ways Can Elements Relate to Each Other?
- How In-line Elements Are Formatted Side by Side?
- How Nested Block Elements Are Formatted?
- How Two Block Elements Are Formatted as a Stack?
- How Floating Elements Are Formatted?
- Why Is the Top Margin Not Showing?
- How Are Vertical Margins between Two Block Elements Collapsed?
- How Are Parent Padding Spaces Collapsed with the Child Margins?
- How Is the Width of a Parent Element Related to Child Elements?
- How Is the Full Width of a Block Element Extended?
- How To Test Child Full Width Extension?
- How To Test Parent Content Width Extension?
- What Are White Spaces in HTML Documents?
- How White Spaces Are Formatted?
- What Happens to Multiple White Spaces in In-line Elements?
|