|
Home >> FAQs/Tutorials >> XHTML Tutorials and Tips >> Index
XHTML Tutorial - Drop Down List "option" Tag/Element
(Continued from previous topic...)
What Is an "option" Tag/Element?
A "option" element is an inline element that you can use to define
one option of a dropdown input field in a form.
Here are basic rules about a "option" element:
- "option" elements are inline elements.
- "option" elements can only be used as sub-elements of "select" elements.
- A "option" element can have empty content.
- A "option" element can have text content.
- A "option" element can have any sub-elements.
- A "option" element will be displayed by browsers as an option in a dropdown list.
There are two commonly used attributes for "option" elements:
- value="submitValue" - Specifies a specific value to be submitted if this option is selected.
Without this attribute, the element content will be submitted.
- selected="selected" - Specifies that is option is selected by default.
Here is a tutorial example of "option" elements:
<?xml version="1.0" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>Dropdown Options</title>
</head>
<body>
<h4>Online Survey</h4>
<form action="http://localhost/submit" method="get">
<p style="background-color: #eeeeee; padding: 8px;">
Your name: <input type="text" name="name"
value="Joe"/><br/>
How did you find FYIcenter:
<select name="channel">
<option selected="selected"></option>
<option value="google">Google search</option>
<option value="yahoo">Yahoo search</option>
<option value="friend">Your friend</option>
</select><br/>
<input type="submit" value="Submit"/>
</p>
</form>
</body>
</html>
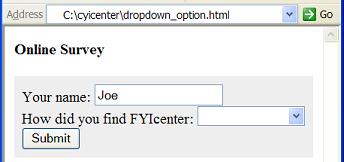
If you save the above document as dropdown_option.html, and view it with
Internet Explorer, you will see a dropdown list with 4 options.
Try to selection different options and submit the form to see what values are submitted:

(Continued on next topic...)
- What Is a "form" Tag/Element?
- What Are the Attributes of a "form" Element?
- What Is an "input" Tag/Element?
- How Many Input Types Are Supported by "input" Elements?
- How To Use "text" Input Fields?
- How To Use "password" Input Fields?
- How To Use "checkbox" Input Fields?
- What Are the Values Submitted on Checkbox Fields?
- How To Use "radio" Input Fields?
- What Are the Values Submitted on Radio Button Fields?
- How To Use "submit" Input/Action Fields?
- What Are the Values Submitted on Submit Button Fields?
- How To Use "reset" Input/Action Fields?
- How To Use "file" Input Fields?
- How To Use "hidden" Input Fields?
- How To Use "image" Input Fields?
- What Are the Values Submitted on Image Button Fields?
- How To Use "button" Input Fields?
- What Is a "textarea" Tag/Element?
- What Are the Attributes of a "textarea" Element?
- What Is a "select" Tag/Element?
- What Is an "option" Tag/Element?
- What Is a "label" Tag/Element?
- Can Two Forms Be Nested?
- Do Broswers Support Multiple Forms?
|