|
Home >> FAQs/Tutorials >> XHTML Tutorials and Tips >> Index
XHTML Tutorial - Using "submit" Action Fields
(Continued from previous topic...)
How To Use "submit" Input/Action Fields?
A "submit" input field is defined as <input type="submit" .../>.
"submit" input fields can be used to create submit buttons in a form.
When a submit button is clicked, the form will be closed and input data will be
submitted to the processing program.
"submit" input fields can also be specified with default values to be submitted
like other input fields. There are other attributes you may need to use
for a "submit" input field:
- name="fieldName" - Specifies the name of this field.
- value="buttonValue" - Specifies the value to be displayed on the submit button.
The default is value="Submit Query".
Here is a tutorial example with 4 submit input fields:
<?xml version="1.0" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>Submit Button Input Fields</title>
</head>
<body>
<h4>Online Survey</h4>
<form action="http://localhost/submit">
<p style="background-color: #eeeeee; padding: 8px;">
How did you find FYIcenter:<br/>
<input type="radio" name="channel"
value="google" checked="checked"/>Google search<br/>
<input type="radio" name="channel"
value="yahoo"/>Yahoo search<br/>
<input type="radio" name="channel"
value="friend"/>Your friend<br/>
<input type="submit"/>
<input type="submit" value="Save"/>
<input type="submit" name="action" value="Submit"/>
<input type="submit" name="action" value="Cancel"/>
</p>
</form>
</body>
</html>
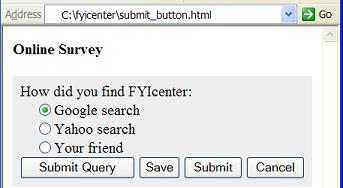
If you save the above document as submit_button.html, and view it with
Internet Explorer, you will see a form with 4 submit buttons as shown below:

(Continued on next topic...)
- What Is a "form" Tag/Element?
- What Are the Attributes of a "form" Element?
- What Is an "input" Tag/Element?
- How Many Input Types Are Supported by "input" Elements?
- How To Use "text" Input Fields?
- How To Use "password" Input Fields?
- How To Use "checkbox" Input Fields?
- What Are the Values Submitted on Checkbox Fields?
- How To Use "radio" Input Fields?
- What Are the Values Submitted on Radio Button Fields?
- How To Use "submit" Input/Action Fields?
- What Are the Values Submitted on Submit Button Fields?
- How To Use "reset" Input/Action Fields?
- How To Use "file" Input Fields?
- How To Use "hidden" Input Fields?
- How To Use "image" Input Fields?
- What Are the Values Submitted on Image Button Fields?
- How To Use "button" Input Fields?
- What Is a "textarea" Tag/Element?
- What Are the Attributes of a "textarea" Element?
- What Is a "select" Tag/Element?
- What Is an "option" Tag/Element?
- What Is a "label" Tag/Element?
- Can Two Forms Be Nested?
- Do Broswers Support Multiple Forms?
|