Controlling Line Breaks in a Paragraph in HTML
How To Control Line Breaks in a Paragraph?
✍: FYIcenter.com
![]() By default line breaks within a paragraph are controlled by the browser.
Lines will be wrapped at the right edge of the display area of the paragraph.
If you want to force a line break in middle of a line, you can use the
"br" elements.
Below is a good tutorial example of using "br" elements:
By default line breaks within a paragraph are controlled by the browser.
Lines will be wrapped at the right edge of the display area of the paragraph.
If you want to force a line break in middle of a line, you can use the
"br" elements.
Below is a good tutorial example of using "br" elements:
<?xml version="1.0" ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html> <head> <title>Line Breaks in a Paragraph</title> </head> <body> <p>I love the way you look at me,<br/> Your eyes so bright and blue.<br/> I love the way you kiss me,<br/> Your lips so soft and smooth.</p> </body> </html>
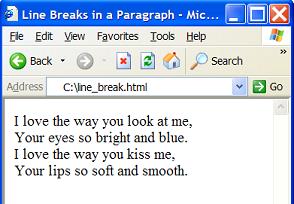
If you save the above document as line_break.html, and view it with Internet Explorer, you will see that the paragraph is broken in multiple lines as shown below:

⇒ Highlight Part of a Paragraph in HTML
⇐ Mixing Images with Text in a Paragraph in HTML
2023-08-03, 1050🔥, 0💬