Using HTML 'radio' Input Fields
How To Use "radio" Input Fields?
✍: FYIcenter.com
![]() A "radio" input field is defined as <input type="radio" .../>.
"radio" input fields can be used to create a group of radio buttons to allow viewers
to push one and only one button in the group.
There are other attributes you may need to use for a "radio" input field:
A "radio" input field is defined as <input type="radio" .../>.
"radio" input fields can be used to create a group of radio buttons to allow viewers
to push one and only one button in the group.
There are other attributes you may need to use for a "radio" input field:
- name="fieldName" - Specifies the name of this field. To define a group of radio buttons, you need to use the same field name for all the buttons in the group.
- value="selectedValue" - Specifies the value to be used when this radio button is pushed. The default is value="on".
- checked="checked" - Specifies that this checkbox is pushed by default.
Here is a tutorial example with three radio button input fields:
<?xml version="1.0" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>Radio Button Input Fields</title>
</head>
<body>
<h4>Online Survey</h4>
<form action="http://localhost/submit">
<p style="background-color: #eeeeee; padding: 8px;">
How did you find FYIcenter:<br/>
<input type="radio" name="channel"
value="google" checked="checked"/>Google search<br/>
<input type="radio" name="channel"
value="yahoo"/>Yahoo search<br/>
<input type="radio" name="channel"
value="friend"/>Your friend<br/>
<input type="submit" value="Submit"/>
</p>
</form>
</body>
</html>
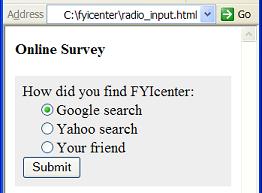
If you save the above document as radio_button_input.html, and view it with Internet Explorer, you will see a form with three radio button input fields as shown below:

⇒ Values Submitted in HTML Radio Button Fields
2017-04-15, ∼2119🔥, 0💬