Using HTML 'checkbox' Input Fields
How To Use "checkbox" Input Fields?
✍: FYIcenter.com
![]() A "checkbox" input field is defined as <input type="checkbox" .../>.
A "checkbox" input field can be used to create a checkbox to allow viewers to
switch on or off a boolean flag.
There are other attributes you may need to use for a "checkbox" input field:
A "checkbox" input field is defined as <input type="checkbox" .../>.
A "checkbox" input field can be used to create a checkbox to allow viewers to
switch on or off a boolean flag.
There are other attributes you may need to use for a "checkbox" input field:
- name="fieldName" - Specifies the name of this field.
- value="selectedValue" - Specifies the value to be used when this checkbox is selected. The default is value="on".
- checked="checked" - Specifies that this checkbox is checked by default.
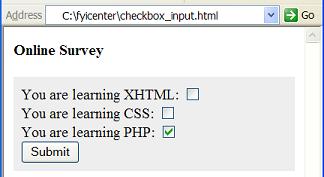
Here is a tutorial example with three checkbox input fields:
<?xml version="1.0" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>Checkbox Input Fields</title>
</head>
<body>
<h4>Online Survey</h4>
<form action="http://localhost/submit">
<p style="background-color: #eeeeee; padding: 8px;">
You are learning XHTML: <input type="checkbox"
name="check1"/><br/>
You are learning CSS: <input type="checkbox"
name="check2" value="css"/><br/>
You are learning PHP: <input type="checkbox"
name="check3" value="php" checked="checked"/><br/>
<input type="submit" value="Submit"/>
</p>
</form>
</body>
</html>
If you save the above document as checkbox_input.html, and view it with Internet Explorer, you will see a form with three checkbox input fields as shown below:

⇒ Values Submitted in HTML Checkbox Fields
2017-04-15, ∼1958🔥, 0💬