Using HTML 'button' Input Fields
How To Use "button" Input Fields?
✍: FYIcenter.com
![]() An "button" input field is defined as <input type="button" .../>.
"button" input fields can be used to create client-side action buttons.
If a client-side action button is clicked, a client-side script will be triggered.
The client-side script could then submit the form or do other types of activities.
There are other attributes you need to use for an "image" input field:
An "button" input field is defined as <input type="button" .../>.
"button" input fields can be used to create client-side action buttons.
If a client-side action button is clicked, a client-side script will be triggered.
The client-side script could then submit the form or do other types of activities.
There are other attributes you need to use for an "image" input field:
- value="buttonValue" - Specifies the text displayed on the button.
- onclick="scriptCode" - Specifies the script to be executed when the button is clicked.
Here is a tutorial example with 3 button input fields:
<?xml version="1.0" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>Button Input Fields</title>
</head>
<body>
<h4>Online Survey</h4>
<form action="http://localhost/submit" method="get">
<p style="background-color: #eeeeee; padding: 8px;">
How did you find FYIcenter:<br/>
<input type="radio" name="channel"
value="google" checked="checked"/>Google search<br/>
<input type="radio" name="channel"
value="yahoo"/>Yahoo search<br/>
<input type="radio" name="channel"
value="friend"/>Your friend<br/>
<input type="button"/>
<input type="button" value="Test"/>
<input type="button" value="Save"
onclick="form.submit()"/>
</p>
</form>
</body>
</html>
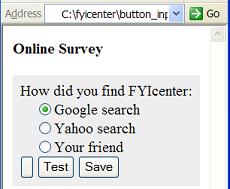
If you save the above document as button_input.html, and view it with Internet Explorer, you will see 3 buttons in the form as shown below. Go click each of those buttons to see what will happen:

⇒ Using HTML 'textarea' Input Fields
2017-04-04, ∼1907🔥, 0💬