HTML 'textarea' Element Attributes
What Are the Attributes of a "textarea" Element?
✍: FYIcenter.com
![]() There are several commonly used attributes for a "textarea" element:
There are several commonly used attributes for a "textarea" element:
- rows="n" - Required attribute. Used to specify the number of rows of the text input area.
- cols="n" - Required attribute. Used to specify the number of columns of the text input area.
- name="fieldName" - Optional attribute. Used to specify the name of the text input area.
- readonly="readonly" - Optional attribute. Used to specify that the input data to be displayed as read-only, not editable.
Here is a tutorial example of a readonly "textarea" input field:
<?xml version="1.0" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>Read Only Textarea</title>
</head>
<body>
<h4>Online Survey</h4>
<form action="http://localhost/submit" method="get">
<p style="background-color: #eeeeee; padding: 8px;">
Your name: <input type="text" name="name"
value="Joe"/><br/>
Feedback: <textarea cols="16" rows="4"
readonly="readonly">Nice site. (Read only)
</textarea><br/>
<input type="submit" value="Submit"/>
</p>
</form>
</body>
</html>
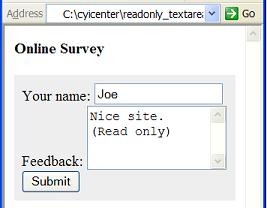
If you save the above document as readonly_textarea.html, and view it with Internet Explorer, you will see a read-only text input area in the form as shown below:

⇒ HTML Drop Down List 'select' Tag/Element
2017-04-04, ∼1885🔥, 0💬