Browsers Supporting Multiple HTML Forms
Do Browsers Support Multiple Forms?
✍: FYIcenter.com
![]() HTML does allow you to create multiple forms in a single XHTML document.
Most browsers will display and handle multiple forms properly. If click a submit
button in one form, browsers will submit input data only for that one form.
Input data from other forms will be ignored.
HTML does allow you to create multiple forms in a single XHTML document.
Most browsers will display and handle multiple forms properly. If click a submit
button in one form, browsers will submit input data only for that one form.
Input data from other forms will be ignored.
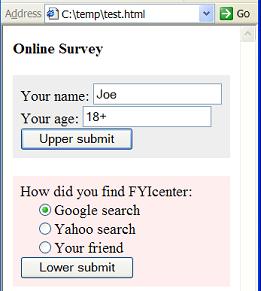
Here is a tutorial example of two forms on one Web page:
<?xml version="1.0" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>Multiple Forms</title>
</head>
<body>
<h4>Online Survey</h4>
<form action="http://localhost/submit" method="get">
<p style="background-color: #eeeeee; padding: 8px;">
Your name: <input type="text" name="name"
value="Joe"/><br/>
Your age: <input type="text" name="name"
value="18+"/><br/>
<input type="submit" name="upper"
value="Upper submit"/>
</p>
</form>
<form action="http://localhost/submit" method="get">
<p style="background-color: #ffeeee; padding: 8px;">
How did you find FYIcenter:<br/>
<input type="radio" name="channel"
value="google" checked="checked"/>Google search<br/>
<input type="radio" name="channel"
value="yahoo"/>Yahoo search<br/>
<input type="radio" name="channel"
value="friend"/>Your friend<br/>
<input type="submit" name="lower"
value="Lower submit"/>
</p>
</form>
</body>
</html>
If you save the above document as multiple_forms.html, and view it with Internet Explorer, you will see two forms on the page. Go enter some data and submit one of the forms to see what will happen:

⇒ HTML Inline Images and Image Maps
2017-04-01, 1594🔥, 0💬