Floating HTML 'div' Elements
Can "div" Elements Be Floated?
✍: FYIcenter.com
![]() Can "div" elements be floated? The answer is yes. If you want to float
a "div" block, you can use the "float" CSS property.
Here is a tutorial example of floated "div" elements:
Can "div" elements be floated? The answer is yes. If you want to float
a "div" block, you can use the "float" CSS property.
Here is a tutorial example of floated "div" elements:
<?xml version="1.0" ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html> <head> <title>Floated DIV Elements</title> </head> <body> <h4>XHTML Interview Questions</h4> <div style="background-color: #884422; width: 450px; padding: 12px"> <div style="float: left; width: 200px"> <div style="background-color: #eeeeee; padding: 4px; font-style: italic; font-weight: bold"> Q: What is the number one advantage of using XHTML? </div> <div style="background-color: #ffeeff; padding: 4px 4px 4px 20px;"> A: XHTML documents are well-formed XML documents. This allows your documents to be processed by any XML applications.</div> </div> <div style="float: right; width: 200px"> <div style="background-color: #eeeeee; padding: 4px; font-style: italic; font-weight: bold"> Q: What is most difficult part when converting a HTML document into an XHTML document?</div> <div style="background-color: #ffeeff; padding: 4px 4px 4px 20px;"> A: The most difficult part is to make all elements are closed. XML documents requires that all elements must be closed with closing tags or with the extra "/" at the end of the opening tag.</div> </div> </div> </body> </html>
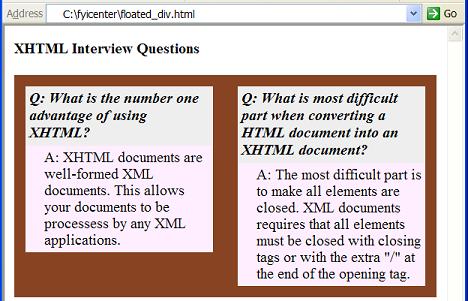
If you save the above document as floated_div.html and view it with Internet Explorer, you will see two "div" elements nicely floated as shown below:

2017-03-11, 1285🔥, 0💬