HTML 'span' Tag/Element
What Is a "span" Tag/Element?
✍: FYIcenter.com
![]() A "span" element is an inline element that you can use a container of inline elements
and text contents. By default, browsers will do nothing on "span" elements unless
specify some CSS properties in them. Here are basic rules about an "span" element:
A "span" element is an inline element that you can use a container of inline elements
and text contents. By default, browsers will do nothing on "span" elements unless
specify some CSS properties in them. Here are basic rules about an "span" element:
- "span" elements are inline elements.
- "span" elements can have PCDATA as contents.
- "span" elements can have inline elements as sub-elements.
- "span" elements can not have any block elements as sub-elements.
- A "span" element will be ignored by most browsers, unless it has some CSS properties.
Here is a tutorial example of "span" elements:
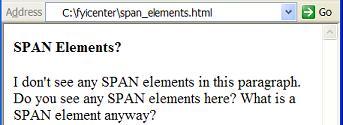
<?xml version="1.0" ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html> <head> <title>SPAN Elements</title> </head> <body> <h4>SPAN Elements?</h4> <p>I don't <span>see</span> any <span>SPAN elements</span> in this paragraph. Do you <span>see</span> any <span>SPAN elements</span> here? What is a SPAN element anyway?</p> </body> </html>
If you save the above document as span_elements.html and view it with Internet Explorer, you will see a normal text paragraph. But you not see any signs of "span" elements.

⇒ Changing Fonts a Paragraph with HTML 'span'
⇐ Floating HTML 'div' Elements
2017-03-11, ∼1998🔥, 0💬