HTML 'table' Tag/Element
What Is a "table" Tag/Element?
✍: FYIcenter.com
![]() A "table" element is a block level element that you can use to present
information in table of rows and columns. Here are basic rules about
"table" elements:
A "table" element is a block level element that you can use to present
information in table of rows and columns. Here are basic rules about
"table" elements:
- "table" elements are block elements.
- "table" elements can not have empty contents.
- "table" elements can not have text contents.
- A "table" element can only have "tr" or other table sub-elements.
- "tr" elements are used in a "table" element to define rows in a table.
- "td" elements are used in a "tr" element to define columns in a row.
Below is a tutorial example of a simple "table" element:
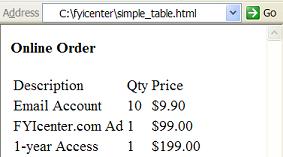
<?xml version="1.0" ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html> <head> <title>Simple Table</title> </head> <body> <h4>Online Order</h4> <table> <tr><td>Description</td><td>Qty</td><td>Price</td></tr> <tr><td>Email Account</td><td>10</td><td>$9.90</td></tr> <tr><td>FYIcenter.com Ad</td><td>1</td><td>$99.00</td></tr> <tr><td>1-year Access</td><td>1</td><td>$199.00</td></tr> </table> </body> </html>
If you save the above document as simple_table.html, and view it with Internet Explorer, you will see a simple table with 4 rows and 3 columns as shown below:

2017-05-20, ∼1877🔥, 0💬