'frame' - Controlling HTML Table Borders
How To Turn On Some Parts of Table Outer Borders?
✍: FYIcenter.com
![]() If you don't want to turn all 4 edges of outer borders in a table, you need to use
the "frame" attribute, which offer the following options:
If you don't want to turn all 4 edges of outer borders in a table, you need to use
the "frame" attribute, which offer the following options:
- <table border="1" frame="border"> - Turns on all 4 edges.
- <table border="1" frame="box"> - Turns on all 4 edges.
- <table border="1"> - Turns on all 4 edges.
- <table border="1" frame="void"> - Turns off all 4 edges.
- <table border="1" frame="above"> - Turns on the top edge only.
- <table border="1" frame="below"> - Turns on the bottom edge only.
- <table border="1" frame="lhs"> - Turns on the left edge only.
- <table border="1" frame="rhs"> - Turns on the right edge only.
- <table border="1" frame="hsides"> - Turns on the top and bottom edges only.
- <table border="1" frame="vsides"> - Turns on the left and right edges only.
Below is a tutorial example of tables with partial outer borders:
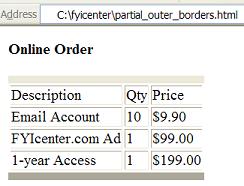
<?xml version="1.0" ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html> <head> <title>Partial Outer Borders</title> </head> <body> <h4>Online Order</h4> <table border="8" frame="hsides"> <tr><td>Description</td><td>Qty</td><td>Price</td></tr> <tr><td>Email Account</td><td>10</td><td>$9.90</td></tr> <tr><td>FYIcenter.com Ad</td><td>1</td><td>$99.00</td></tr> <tr><td>1-year Access</td><td>1</td><td>$199.00</td></tr> </table> </body> </html>
If you save the above document as partial_outer_borders.html, and view it with Internet Explorer, you will see that the table is displayed with only top and bottom outer borders, and inner borders between the cells as shown below:

2017-05-13, ∼2018🔥, 0💬