HTML 'form' Tag/Element
What Is a "form" Tag/Element?
✍: FYIcenter.com
![]() A "form" element is a block element that you can use to define an input form
with input fields. Here are basic rules about a "form" element:
A "form" element is a block element that you can use to define an input form
with input fields. Here are basic rules about a "form" element:
- "form" elements are block elements.
- A "form" element can have empty content.
- A "form" element can have block elements as sub-elements.
- A "form" element can not have inline elements as sub-elements.
- A "form" element can not have text as content.
- A "form" element can not be nested in another "form" element.
- A "form" element is invisible in browsers.
- A "form" element has a required attribute called "action" specifying the URL of the form processing program.
Here is a simple example of a "form" element:
<?xml version="1.0" ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html> <head> <title>Simple Form</title> </head> <body> <h4>Online Survey</h4> <form action=""><p> FYIcenter.com is your favorite resource site<br/> <input type="submit" value="OK"/> </p></form> </body> </html>
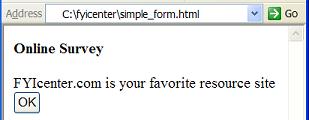
If you save the above document as simple_form.html, and view it with Internet Explorer, you will see an OK button which is part of a simple form as shown below:

2017-04-19, ∼1780🔥, 0💬