'colspan' - Merging Cells HTML Table Rows
How To Merge Cells in a Row?
✍: FYIcenter.com
![]() If you want to merge multiple cells horizontally in a row, you need to use
the "colspan" attribute of in a "td" element. "colspan" allows you to specify
how many cells you want to merge into this cell horizontally.
If you want to merge multiple cells horizontally in a row, you need to use
the "colspan" attribute of in a "td" element. "colspan" allows you to specify
how many cells you want to merge into this cell horizontally.
Below is a tutorial example of merging cells horizontally:
<?xml version="1.0" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>Cell Merging in a Row</title>
</head>
<body>
<table border="1" width="300"
style="background-color: #eeeeee">
<caption>Online Order</caption>
<tr>
<th align="left">Description</th>
<th align="right">Qty</th>
<th align="right">Price</th>
</tr>
<tr>
<td>Email Account</td>
<td align="right">10</td>
<td align="right">$9.90</td>
</tr>
<tr>
<td>FYIcenter.com Ad</td>
<td align="right">1</td>
<td align="right">$99.00</td>
</tr>
<tr>
<td>1-year Access</td>
<td align="right">1</td>
<td align="right">$199.00</td>
</tr>
<tr>
<td colspan="2" align="right">Shipping</td>
<td align="right">$3.99</td>
</tr>
<tr>
<td colspan="2" align="right">Tax</td>
<td align="right">$15.99</td>
</tr>
</table>
</body>
</html>
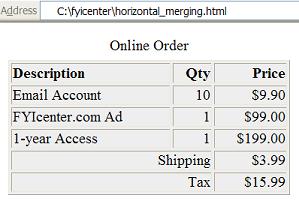
If you save the above document as horizontal_merging.html, and view it with Internet Explorer, you will see that row 5 and 6 have two cells merged horizontally as shown below:

⇒ 'rowspan' - Merging Cells HTML Table Columns
2022-01-18, ∼2459🔥, 2💬